4.4.10 Veebi disainimise meetodid
Veebi disainimiseks kasutatakse järgmisi meetodeid:
- Süžeetahvel (storyboard) - veebilehestiku graafiline skeem, võib olla paberile joonistatud, loodud mistahes graafikaprogrammiga, genereeritud mõne veebiredaktori (HTML editor) poolt.
- Sisukaart (site map) - reeglina tekstipõhine ülesehituse kirjeldus.
- Sõrestikmudel (wireframe) - kest, mis näitab loodavaid veebilehti. Iga leht on joonistatud informatsiooniplokkidena, mis näitavad kus ja kuidas paiknevad erinevad komponendid. Selliselt esitatakse objektide visuaalne paigutus (layout), kuid mitte lõplik välimus.
- Stsenaarium (scenario) - kasutuslugude tekstiline kirjeldus.
Süžeetahvlit (storyboard) kasutatakse lisaks sisukaardile, aitamaks teha otsuseid disaini, tehnoloogia aga ka eelarve osas. Hea süžeetahvel pakub kõigile projektiga seotud inimestele selget ülevaadet loodavast veebilehestikust. Süžeetahvlil ei ole näha kõiki üksikuid veebilehestiku lehti, kuid see katab peamised lehestiku funktsionaalsed osad. Reeglina pannakse iga lehe kohta kirja pealkiri ja mõned märkmed tema sisu kohta. Süžeetahvel ei sisalda mingit infot lehtede visuaalse disaini kohta, kuid võimaldab saada ettekujutuse, millised põhielemendid igal lehel olemas on. Süžeetahvli võib sarnaselt sisukaardile luua pliiatsiga paberile joonistades või mõnda graafikaprogrammi kasutades.

Joonis 4-23. Tüüpiline süžeetahvel. Allikas: http://www.eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
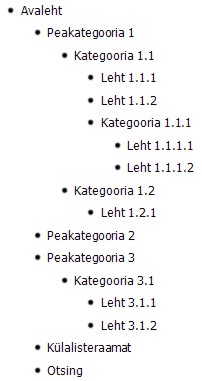
Sisukaart (site map) on üks kriitilise tähtsusega ja laialt kasutatav vahend veebidisainis. Kuna sisukaart näitab veebilehestiku üldist struktuuri ja hierarhiat, siis kasutataksegi neid veebilehestiku üldise ülesehituse ja navigatsiooni kavandamisel. Alustada tuleks lihtsast, jämedakoelisest eskiisist, lisades sinna lihtsalt esmaselt planeeritud, olulised lehed. Vältida tuleks detailse info lisamist sisukaardile. Sisukaart muutub ja täieneb projekti edenedes. Sisukaardid on enamasti tekstipõhised, kuid vahetevahel ka graafilised. Iga lehe kohta pannakse kirja pealkiri ning talle viitav link (URL). Töö käigus võivad disainerid sinna lisainfot kirja panna (näiteks lehe olulisus terviklikus veebilehestikus, viimase muutmise aeg, kui sageli seda lehte muudetakse jne). Vägagi sageli lisatakse HTML sisukaart valmis veebilehestikule. See on eriti kasulik, kui veebilehestik sisaldab paljusid lehti, lihtsustab navigatsiooni ning võimaldab ka otsingumootoritel veebilehestikku läbi uurida.

Joonis 4-24. Tüüpiline veebilehestiku sisukaart. Allikas: http://www.eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
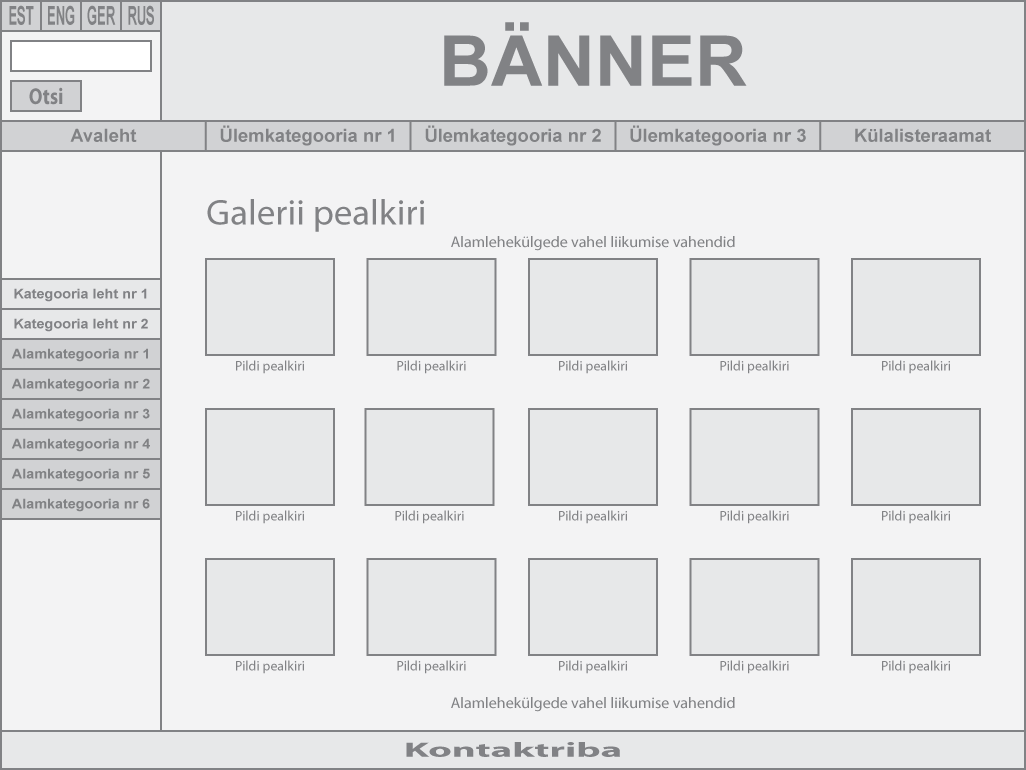
Sõrestikmudel (wireframe) veebidisainis on veebilehele paigutatavate elementide skemaatiline esitus. Võtmesõnaks sõrestikmudeli puhul on kiirus. Neid kasutatakse uute ideedega eksperimenteerimiseks, testimiseks ja sobitamiseks, aga mitte kujunduse detailseks kuvamiseks. Kliendiga suhtlemisel lasevad sõrestikmudelid kliendil keskenduda lehe ülesehitusele (layout), laskmata end disainielementidel (pildid, kirjastiilid jt) oluliselt kõrvale kallutada. Sõrestikmudeli loomisel kasutatakse lihtsaid graafilisi kujundeid (mitte reaalseid pilte), lisatakse neile pealkiri. Sõrestikmudelil peavad nähtaval olema kõik tähtsad veebilehe elemendid.

Joonis 4-25. Tüüpiline veebilehe sõrestikmudel. Allikas: http://www.eneta.ee/oppimine/veebistuudium/Lehed/veebidisain.aspx
Stsenaarium (scenario) on tekstiline prototüüp, mis kirjeldab loodava veebilehe ülesehitust. Siia alla kuuluvad ka kasutajalood (user story, use case) - tegevuste, valikute ja tulemuste tekstilised kirjeldused.